The Lux Group, Inc.
When you encounter an online preference engine or recommendation system in your daily Internet travels, you may be inclined to scoff, “There’s no way the splendid complexity of my rich, multifaceted personality can be parsed by this generic demographic profiling software.” This is of course in some measure true: how can we say we truly know anyone? How can we hope to ever have a complete understanding of ourselves and others without veering into the philosophic or the metaphysical. Human personalities are a complex pastiche of biology and experience…so much like snowflakes, we are told, that no two are alike.
Enter the preference engine. You know the kind--Amazon.com’s book recommendation system… the ITunes “Genius” system, et al. Engines like these and hundreds of others casually suggest product choices to you based on the preferences and buying habits of others who have chosen this or that product in the past. As the user makes more and more choices, the system hones its recommendations until its insight seems downright eerie in its predictive abilities.
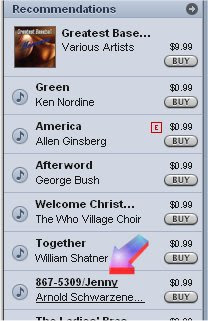
Let’s take William Shatner, for instance. While proudly hovering over my extensive collection of Shatner mp3’s in Itunes the other day (I believe my cursor was on Shatner’s stirring spoken word version of the Beatles’ “Lucy in the Sky with Diamonds”), the ITunes preference engine leapt into action and presented me with the following recommendations:

Yes – it’s a version of Tommy TuTone’s 1980’s hit “Jenny (867-5309)” as rendered by bodybuilder/actor/governor Arnold Schwarzenegger.
I was staggered. How could this simple online system deduce from the millions of needs that I might have at that particular time, that I absolutely had to have Arnold singing “867-5309” more than anything else in the world? More than food, more than drink…it was more than a mere physical need: the recommendation would fill the Arnold Schwarzenegger/Tommy TuTuone sized hole in my heart!
An insipid shelf-clearing scheme writ large on the Internet? A crass marketing tool designed to separate the suggestible from their money? A brilliant piece of software that simply reminds us that we are indeed part of a demographic, however obscure and pathetic? The preference engine is all these things, and, ultimately, a mirror into our very souls. Now leave me alone so I can get back to downloading the “Battlestar Gallactica” outtakes that I need so badly right now that it hurts.




